[tfg_social_share]

When I was trying to think of alternatives for creating a landing page which I could provide for the readers here, my initial thought was “speed”. But since I had already provided an easy-to-follow video which had already covered one quick way to create a landing page, I wanted to focus more on providing you with some tips focusing more on the Loading Speed of your landers. So with that in mind, I gave you Part 1 of How to Create Lightning-Fast Landing Pages in which I explain Dreamweaver’s Hotspots. I then followed that post with Part 2 where I showed you how to create landing pages using Photoshop’s slicing tool.
However, while there are surely other methods and tips on how to create faster landing pages, I wanted to take a break from those methods and provide you with some tools which you should use to gauge the speed and appearance of your landing pages across a broad platform. With that in mind, I would like to introduce you to Adobe’s Browserlab, GTmetrix, and PageSpeed Insights. These three tools are a great way to observe how fast your landing pages are, and what you can do to improve their speed. Let’s discuss this further…
Page Speed
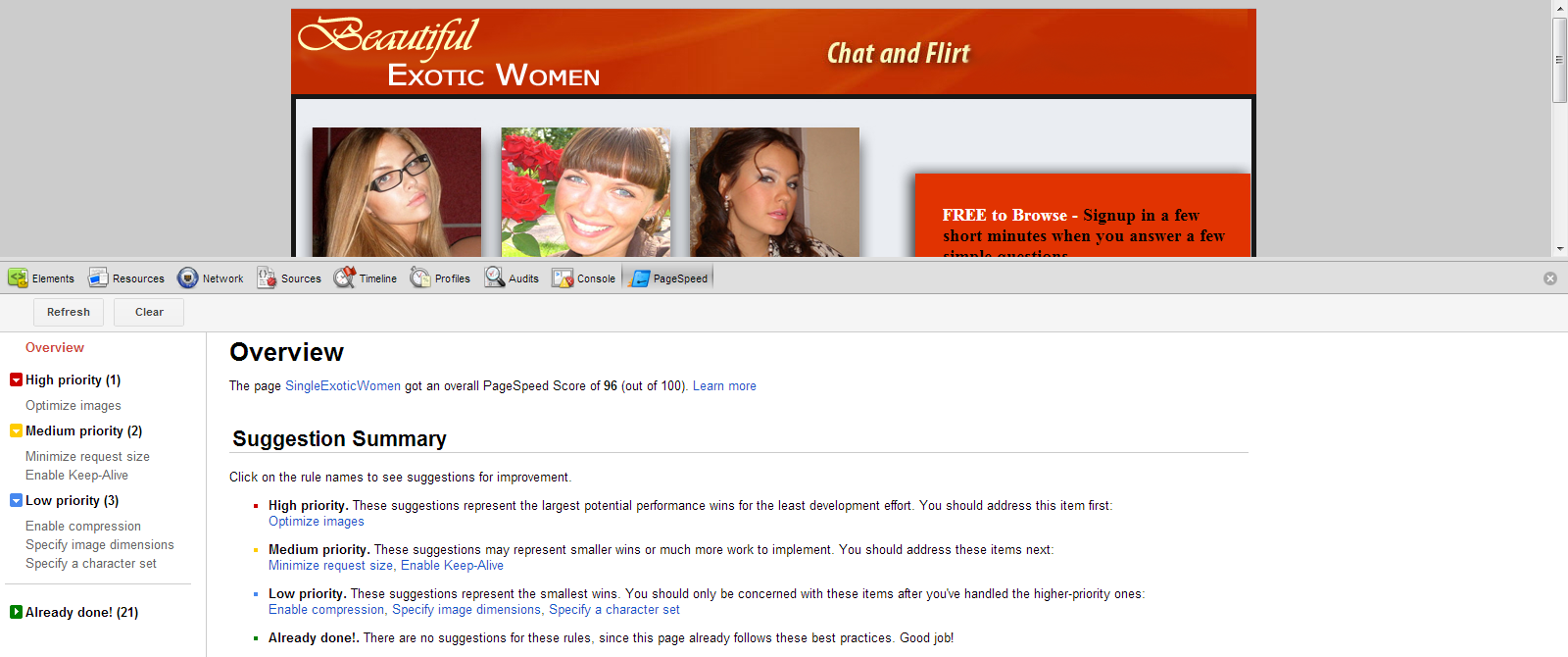
PageSpeed Insights
You may have been wondering what kind of metrics I’ve been using to check how the load time of a landing page using hotspots or slicing up an image with Photoshop. Well, with the array of apps available today, you can find out exactly how long your landing page takes to load, taking the guess work out of the equation. The first tool is a neat app called PageSpeed Insights. PageSpeed Insights is an easy-to-use browser extension which when installed in your Firefox or Chrome browsers can inform you of the speed of your landing page and even give you suggestions on ways to make it faster.
As you can see, the landing page used in the above example has a few suggestions which will hypothetically increase the speed of my landing page. This is useful because it quickly tells you what can be optimized while maintaining quality. Also, while the tool itself does not speed up your landing pages, it provides you with the information to make the changes on your own.
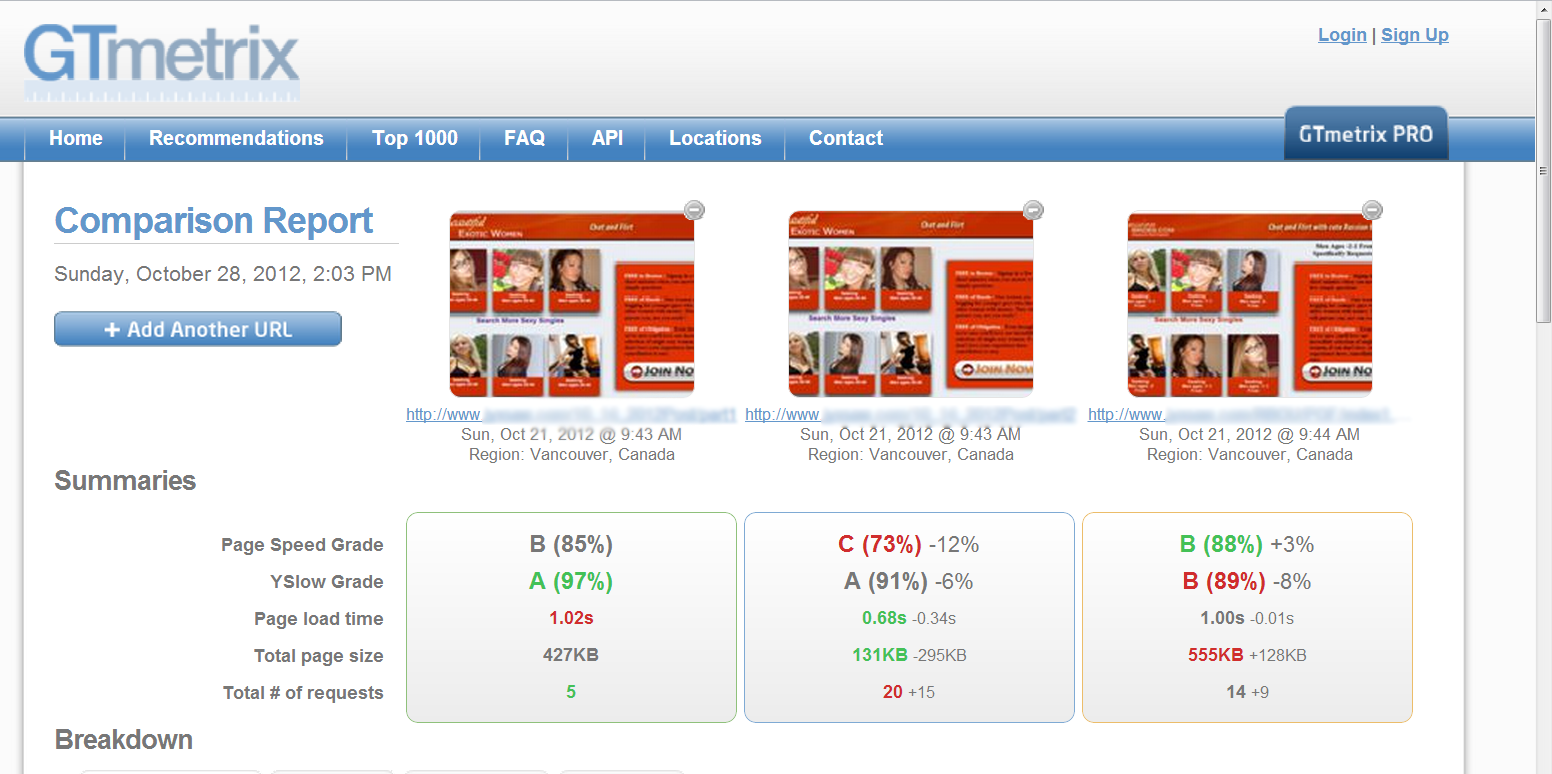
GTmetrix Optimization
But what if you wanted a comprehensive comparison showing the speed of various types of landing pages all at once? Enter: GTmetrix. This great app allows you to check out what’s slowing down your landing page and what’s keeping it fast by providing a graded list of all of the elements and images within your landing page. What separates GTmetrix from a lot of speed testers out there, is that GTmetrix provides you with even more information on things to avoid when creating a fast landing page, as well as an updated report on your landing pages which includes page sizes, load times, request counts, the region in which your landing page is tested, and your YSlow score.
Below is a screenshot of a comparative test provided by GTmetrix which includes 3 different landing pages -one landing page was created using hotspots, another was created using image slicing, while the third was created using neither method.

As you can see, the design of this tool makes it very easy to use and very easy to understand; which is why I like to use it, and would recommend you to do the same.
Appearance Across Browsers
If you’ve tried slicing your background image using the image-mapping technique, you may have noticed that in certain browsers your landing page has appeared sloppy or spaced out. This can be troublesome if you’re unaware of the affects a browser can have on your landing page’s appearance. Luckily, Adobe created an app that allows you to check the appearance and behavior of (among other things) your compiled sliced images. Adobe’s Browserlabs App allows you to compare the appearance of your landing page across whichever two browsers of your choosing. While this app is great for viewing the appearance of your landing pages, it has little to do with the overall performance of your landing page in regards to speed like the two aforementioned tools.
So for that reason, I’m not going into all of the features provided by Adobe’s Browserlabs in this post. I just wanted to quickly mention it before wrapping up this post as a reminder to check your landing pages across numerous browsers, especially when using the slicing method
So keep these tips and tools in mind when you’re creating your next landing page; and keep an eye out for Part 3 of Lightning-Fast Landing Pages!

[…] 3 Tools to Optimize Your Landing Page Speed – Speed is everything online. If your page doesn’t load fast, you’re dead before you even start. Visitors want what they want right now. Serve it to them and be rewarded. Make them wait and you’ll pay for it. […]