Recently, certain landing page restrictions were lifted by the team over at POF. According to POF rep. Ben Louie, now you can include landing pages with exit pops, popunders, and email captures. This is great news for all of those landing page enthusiasts out there.
For those of you who are not familiar with these techniques however, you may be asking yourself how you can implement these elements into your POF campaigns. So in this post, I’ll show you how you can use exit pops and popunders to push your offers just a little bit more to the user and get them to act before they decide to ultimately leave.
Enter: The Exit Pop
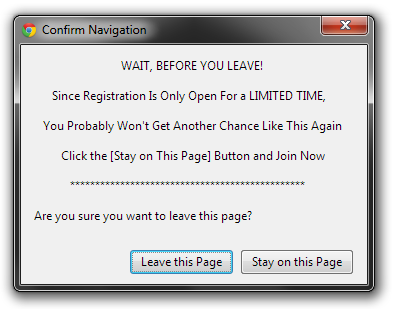
If you don’t know what an exit pop is, it’s simply a last-ditch effort to get the user to stay on your landing page and continue on to your offer by popping up an alert message asking them to confirm their decision to navigate away from your page.
So to make something like this, you’re going to need 2 things: a Javascript function that will make an alert box appear when the user tries to navigate away from your page, and a jquery that will set up how your alert box acts and appears.
First, download your JQuery here if you don’t already have it on your server. Next, paste in the below code above your </head> tag in your landing page.
|
<script type=“text/javascript” src=“jquery.js”></script><script type=“text/javascript”> |
What this script does, is open an alert window whenever the user tries to navigate away from your page by going back or closing your page. However, as noted by the “$(“a”)” , if the user clicks on any links with an ‘a’ anchor, the alert message will not pop up, and they will be able to proceed to the offer page.
Everything else is pretty explanatory.
However, perhaps you may want to go with a more subtle approach to making one last attempt at getting the user to commit to a favorable action. In which case, you can use a pop-under.
Offer Them An Alternative Offer With Popunders
A popunder is a little less invasive than an exitpop, in that it opens up the page of your choosing underneath the window that user is currently using. What that means is that after the user has navigated away from your page, a new page opens and loads (typically unbeknownst to them) and once they’ve closed out their browser, they’re met with an alternative offer which they may find appealing. This tactic is used a lot by other sites that have more than one product or service that they’d like to offer to a user.
Luckily, adding a popunder script to your landing pages is a very easy thing to do. Just download the popunder scripts then all you have to do is paste a small bit of code above the tag of your landing page. That code looks just like this:
|
<script src=“jspopunder.js”></script> |
You then just need to paste in the URL of the alternative lander you would like to show the user. There are many ways that you can execute the use of this script like adding a squeeze page for multiple offers or simply leading the user to one offer that you think the user you’re targeting may also want to take advantage of. However, be aware that some users may not appreciate popunders, so be careful not to abuse popunders.
Some Words of Warning
These are some basic scripts, so expect basic function. If you’re big on passing through certain keywords or tokens to an exit pop or popunder, you will need to do some tweaking of the code I’ve provided here or most likely look for something completely new. I simply wanted to provide a quick and easy option for anyone not familiar with these techniques in an attempt to inspire some neat ideas.
Also, keep in mind that not every advertiser likes these two techniques, so make sure that you’re running landers that are compliant with your offers before implementing exitpops or popunders.
Ultimately, I suggest you try to stretch your legs a little with popunders and exitpops to see what you end up with!

You should run a case study to see how they effect your profitability. They might end up hurting ROI!
It all depends on how you use them, but that’s not a bad idea though!
I searched for some working exit pop scripts but couldn’t find until now. Thanks man, 🙂
Happy to be of some service!
I’m the only one getting “file not found” when trying the “popunder scripts” link?
I’d really like that script, please fix.
Thank you for notifying me! You should be able to download it now.
I have a problem with your popunder script.
Assumption,
1st cpvlab tracking link -> be2
2nd cpvlab tracking link -> c-dates
both tracking links are within the same domain.
If i click on anywhere on my page, it will display the popunder which is pointing to my 1st cpvlab tracking link -> be2. This is correct.
Then I click on my actual CTA button which is suppose to show my 2nd cpvlab tracking, but it shows me be2 instead. This is not correct.
Any idea how to solve this?
But instead of setting a CPVLab tracking link to my popunder, I use to direct to http://google.com. Then this works fine.
How come?
“First, download your JQuery here if you don’t already have it on your server. Next, paste in the below code above your tag in your landing page.”
Could you be more specific to where we shall install the JQuery file on our server…and where to paste the code please?
To download the jQuery, just click on the “here” in that sentence. You’ll get a .zip file with an HTML file and two jQuery files [one of which (
In terms of where you should install the .js file, that’s up to you. Place it anywhere in your directory, just make sure the link you use in your landing page reflects its location.
As far as where you should paste the code, just paste it above your </head> tag. Again, make sure that when you paste in the script code, you’re linking to the .js file properly
Damn! I can’t get the pop-under script too work! I have it properly linked to the js file too…. any help? Can it be because I already have an exit pop on the page?
this is awesome! but what if i want to redirect them to a different page after they see the exit pupup how can i add it to the code? thanks so much!
This is especially great for porn sites and notifying users they’re the 1 millionth visitor! Thanks for the hot tip!
Thanks Ryan, good thinking 🙂
Ok…if you couldn’t find an exit pop script until you got here then maybe this industry just isn’t for you…Just saying…If you don’t know how to use the fucking internet.
None of this will work, its too complex now after chromes updates. Specifically Chomre 43 made things really tough. I had to go to http://PopUnderScript.com to get a solution, and it still works now.
Just checked, its over 400 lines of code to create a successful pop under. Its not so simple anymore, since google is trying to get rid of pop unders.