ClickFunnels is one of the most useful tools for building funnel landing page sequences without the need to know in depth web design. Great for marketers who are non-technical.
In ClickFunnels, you may have a sequence of pages. There might be an opt-in, an initial sale, and multiple upsells after that (OTO pages in ClickFunnels).
You can have Thrive track each of these upsell offer conversions all the way through your funnel and attribute it back to the traffic source variables that resulted in those conversions.
This gives you an in-depth look at the precise ROI of your media buy spend that resulted in all your sales from your funnel. Which banner or publisher resulted in the most revenue? Which devices perform the best? Which geo, region, and city results in the most conversions? These can all be answered.
This is a step-by-step guide in integrating Thrive with ClickFunnels.
=== STEP 1: ADDING OFFERS to THRIVE ===
Let’s say in your ClickFunnels funnel, you want to track 5 different offers:
- Opt-in
- Initial Sale
- OTO 1
- OTO 2
- OTO 3
So, I am going to add all 5 as offers in Thrive in the Offers main section (from the left navigation).
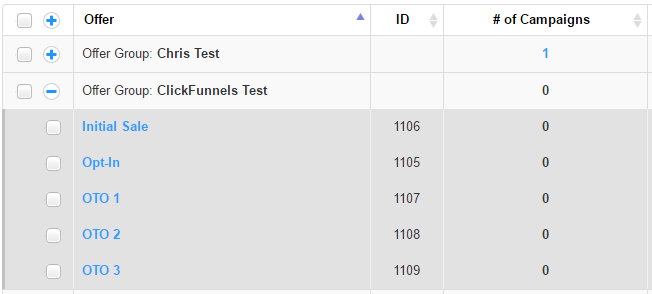
I create a new offer group to organize these offers.
For the offer URLs and revenue payouts, I just grabbed them from ClickFunnels (each page in ClickFunnels has a URL).
On the Offers page, you can also see that each offer has an offer ID.

So the offer IDs for our example are as follows:
- Opt-in – Offer ID 1105
- Initial Sale – Offer ID 1106
- OTO 1 – Offer ID 1107
- OTO 2 – Offer ID 1108
- OTO 3 – Offer ID 1109
Note: I added “Opt-In” as an offer to Thrive instead of a landing page because it’s a form-fill where they can’t continue on unless they fill out the form, which should be considered as an offer. You could also at this point add another pre-sell landing page in front of the opt-in, if desired.
=== STEP 2: ADDING CONVERSION PIXELS to CLICKFUNNELS ===
Now that we have the offers added to Thrive, we can add the conversion tracking pixels to ClickFunnels.
<<<<<< Adding Conversion Pixel for Opt-In >>>>>>
The first Opt-In offer doesn’t have a YES vs. NO button. So we can just use the standard Thrive iframe pixel.
The Opt-In offer has offer ID of 1105 in Thrive. So we can set the pixel as:
<iframe src="https://your-domain.com/path/frame.php?tid=1105&offerid=1105&amount=&subid=" style="display:none;"></iframe>
The important thing to note on adding pixels to ClickFunnels is to be sure to use “https” instead of “http” because ClickFunnel pages are in “https” so secure pixels are required.
If your install doesn’t have an SSL certficate installed, you must install this first, else https links will not work! If you’re a Cloud user, please contact support.
Ok, so where do I put this pixel?
In ClickFunnels, as soon as they see the “Initial Sales” page, we know that they have successfully converted on offer 1105 (Opt-In).
So, I am going to paste this pixel in the “Initial Sales” page in ClickFunnels.
In ClickFunnels, Thrive pixels can be pasted in Settings > Tracking Codes in the Header section in their page editor.
I click Save to save the page in ClickFunnels.
<<<<<< Adding Conversion Pixel for Initial Sale >>>>>>
The Initial Sale offer also doesn’t have a YES vs. NO button. So we can just use the standard Thrive iframe pixel.
The Initial Sale offer has offer ID of 1106 in Thrive, so we can set the pixel as:
<iframe src="https://your-domain.com/path/frame.php?tid=1106&offerid=1106&amount=&subid=" style="display:none;"></iframe>
Notice the only thing I edited was update “tid” and “offerid” to “1106”.
Ok, so where do I put this pixel?
In ClickFunnels, as soon as they see the “OTO 1” page, we know that they have successfully converted on offer 1106 (Initial Sale).
So, I am going to paste this pixel in the “OTO 1” page in ClickFunnels.
<<<<<< Adding Conversion Pixel for OTO 1 >>>>>>
There is a special pixel code for using with ClickFunnel OTO pages with YES vs. NO buttons. All you have to do is edit the offer ID in the code.
So, for offer ID 1107 (OTO 1), the conversion tracking pixel code would be:
<script type="text/javascript">
if (window.location.hash == "#yes-link") {
document.write('<iframe src="https://your-domain.com/path/frame.php?tid=1107&offerid=1107&amount=" style="display:none;"></iframe>');
}
</script>
Again, I am just updating “tid” and “offerid” to “1107”.
Ok, so where do I put this pixel?
In ClickFunnels, as soon as they see the “OTO 2” page, we know that they have successfully converted on offer 1107 (OTO 1).
So, I am going to paste this pixel in the “OTO 2” page in ClickFunnels.
Do the same thing to offer 1108 (OTO 2) and put the pixel in for that, and let’s move on to OTO 3.
<<<<<< Adding Conversion Pixel for OTO 3 >>>>>>
So, for offer ID 1109 (OTO 3), the conversion tracking pixel code would be:
<script type="text/javascript">
if (window.location.hash == "#yes-link") {
document.write('<iframe src="https://your-domain.com/path/frame.php?tid=1109&offerid=1109&amount=" style="display:none;"></iframe>');
}
</script>
Again, I am just updating “tid” and “offerid” to “1109”.
Ok, so where do I put this pixel?
In ClickFunnels, as soon as they see the “Order Confirmation” page (i.e. the page after OTO 3), we know that they have successfully converted on offer 1109 (OTO 3).
So, I am going to paste this pixel in the “Order Confirmation” page in ClickFunnels.
Don’t worry. On the OTO pages, if they clicked on the NO button, no conversions will be logged. That’s the beauty of this pixel.
And now we’re done adding Thrive tracking pixels to ClickFunnels!
=== STEP 3: ADDING LP CLICK PIXELS to CLICKFUNNELS ===
If you want to track landing page clicks to each of the pages in Thrive by placing the following pixel (in addition to the conversion pixel already on page) on each upsell page in ClickFunnels.
For example, this one should be placed on Initial Sale offer ID 1106 page in ClickFunnels.
<iframe src="https://your-domain.com/path/out.php?g=1106" style="display:none;"></iframe>
This pixel should be placed after the conversion pixel you already have in there.
You would do the same for the other offers:
<iframe src="https://your-domain.com/path/out.php?g=1107" style="display:none;"></iframe>
<iframe src="https://your-domain.com/path/out.php?g=1108" style="display:none;"></iframe>
<iframe src="https://your-domain.com/path/out.php?g=1109" style="display:none;"></iframe>
Anyone who ends up landing on this page, Thrive should then post a click to that offer.
=== STEP 4: CREATING THRIVE CAMPAIGN ===
Now, you can create a new campaign in Thrive. You can create it for any traffic source like any normal campaign.
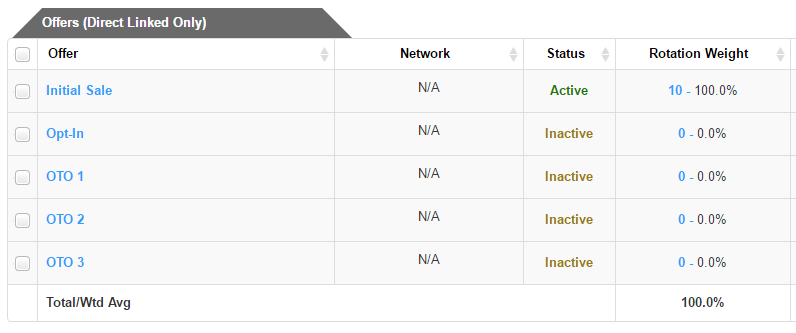
All I have to do now is add all the offers at once as “Direct Linked” offers to the Thrive campaign rotations (since we don’t have a pre-sell landing page in this case):
The last thing I need to do is set the rotation weight of the subsequent upsell offers to 0 so that they don’t get rotated in.
So, select all the offers except for the “Opt-In” offer under the “Offers (Direct Linked Only)” section and click on the “Select Action” drop down and edit the all the weights of the offers to 0.
Now, you’re all done as far as Thrive is concerned!
Just send traffic through to the campaign URL of that Thrive campaign.
Important note: be sure to send traffic to “https” campaign link instead of “http”. Again, “https” is required since ClickFunnel pages are all in “https”.
You can click through this campaign URL to test it out.
Because we set all the rotation weights to 0 except for Opt-In, traffic going through this link will always be going to the Opt-In offer.
All subsequent conversions in the funnel will all be tracked in Thrive!
If you have any further questions or need clarification on any step at all, please do not hesitate to reach out to our support team.


Leave a Reply