What are you doing to get users to interact with your landing pages so that they become more involved, more committed, and more likely to convert?
In a couple of previous posts, I explored some ways that you can Grab the User’s Attention with some eye-catching and responsive calls-to-action using animated gifs and some onmouseover attributes for your images.
Many people will tell you that the ugliest, most simple landing page will do the trick. But I’m always looking for new ways to create landing pages that perform but that users don’t typically see. So for a while now, I’ve been using some other small tricks to get the user a little more involved in my landing pages, making them commit more to the sales flow, and increasing my conversion rates.
So What Is It?
Utilizing a set of radio buttons, and some addition, I began to get some interesting results, which is why I wanted to share this quick technique in this post.
The radio component is pretty simple, and is a breeze to implement for anyone who knows JavaScript and PHP. But I’m no Java expert, to say the least. So through some searching and a little bit of working on my own, I was able to grab something like this:[wpdm_file id=9]
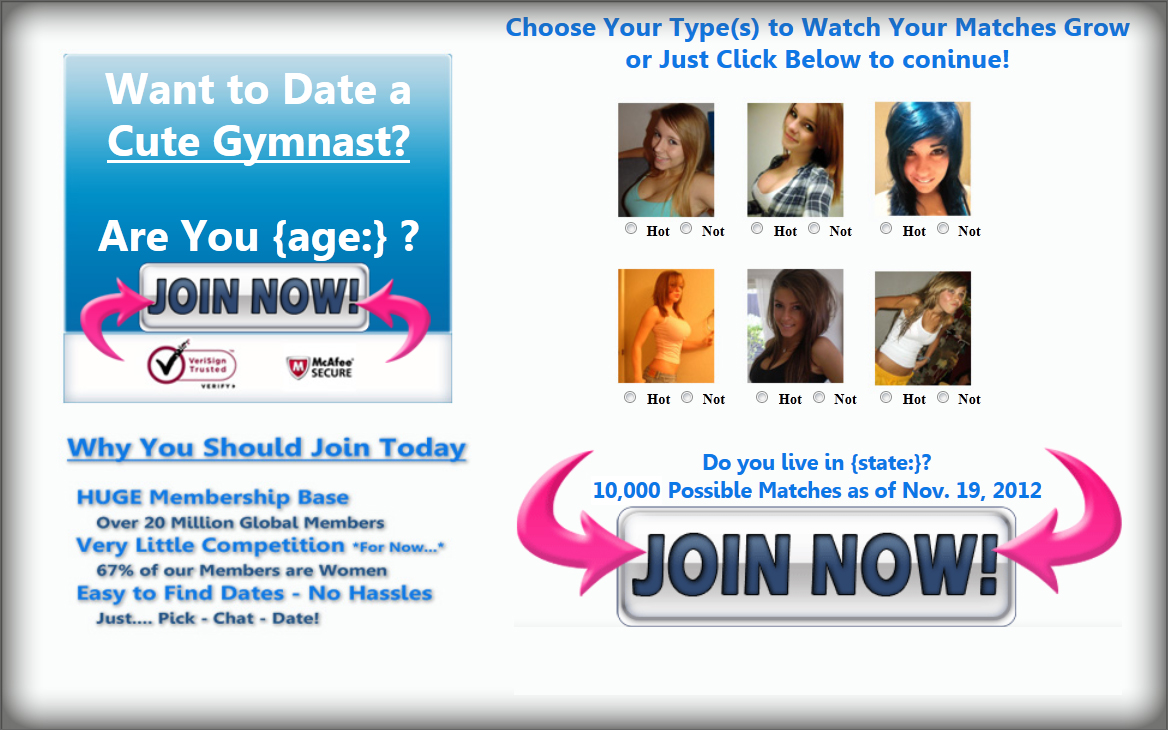
While I must admit, the code is a little sloppy, it does exactly what it needs to do. Each “interested” button has a value which you can adjust yourself. I used this code in association with a few images to then give the impression that when a user clicked on the button corresponding to the words “interested” (or something to that effect) the number of possible matches in their area would increase!
How This is Useful…
This element uses (2) concepts: dynamic landing pages and response-reward. By implementing a simple set of buttons which have a value assigned, we have made a landing page where the user can determine which images or “profiles” they like the best. This provides the user with some very simple interactive elements.
On top of that, with a system of coupling the buttons or selections with values and displaying the sum of those values below, we have now provided a small reactionary/reward system for the user. Granted, the reward is relatively minuscule, when they select more types (profiles), they see that they are eligible for a greater number of matches in their area.
Once put together, we get a landing page that looks like this:

Some Things to Note
Using these radio buttons is a great way to get the user to become more involved with your sales process. But be sure that you don’t overuse this feature. In many cases regarding angles featuring younger users, this worked in my favor, receiving an average CTR of 60% giving many of my older campaigns a bit of a revival. But when accompanied with offers for older targets, I found that performance was not as favorable. I can only speculate, but I would assume that this happened because older users aren’t interested in judging a book by its cover as quickly as younger users will.
[…] How to Create Interactive Landing Pages Using Radio Buttons – I like this trick because it utilizes a “involvement” device […]
[…] Interactive Radio Buttons […]